General level 0 Requirements
Requirement
Recommendation
|
Value |
Area |
Scenario |
Expected result |
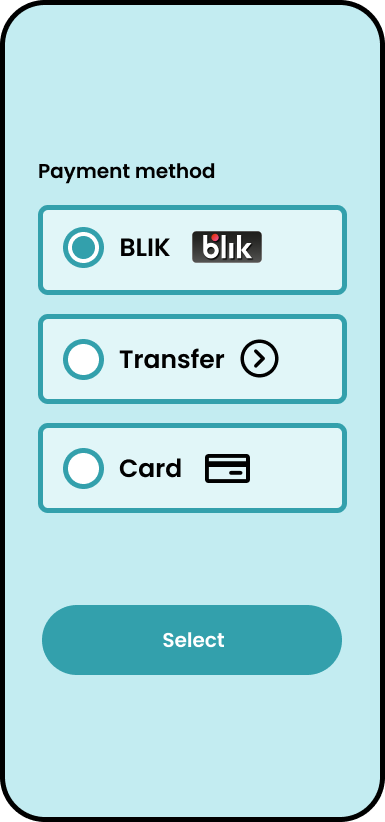
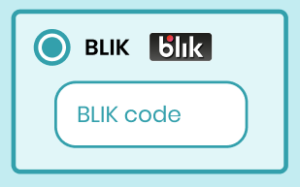
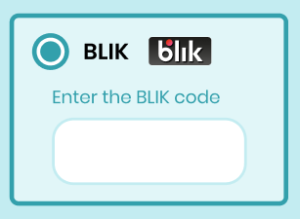
Example ENG |
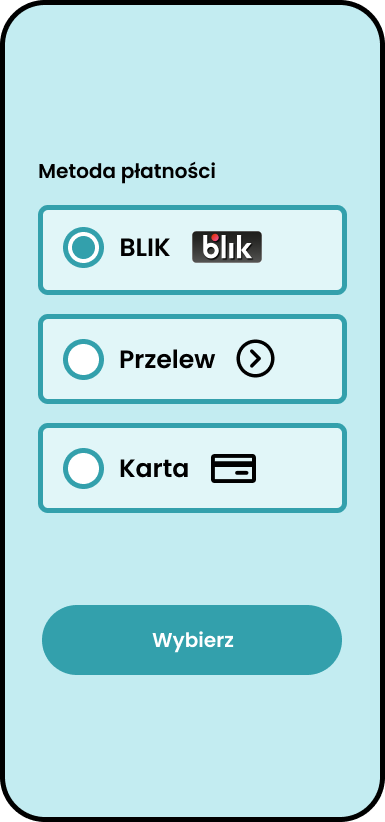
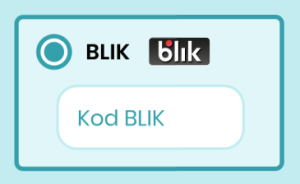
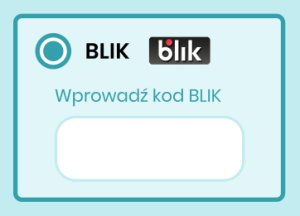
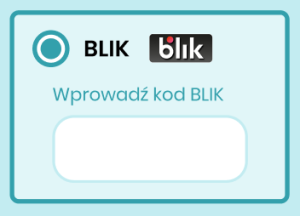
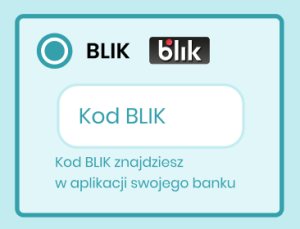
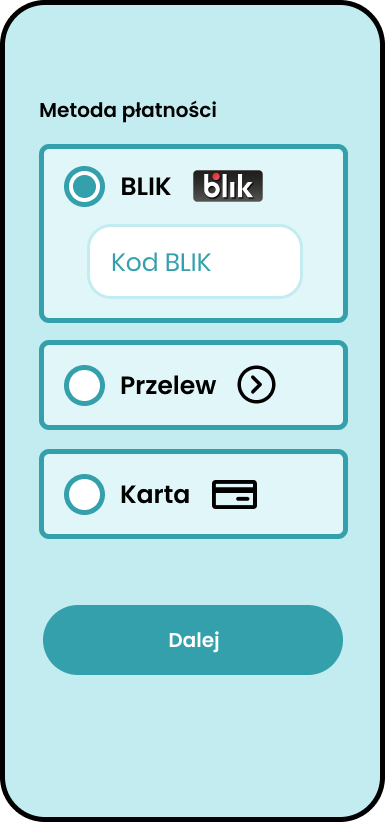
Example PL |
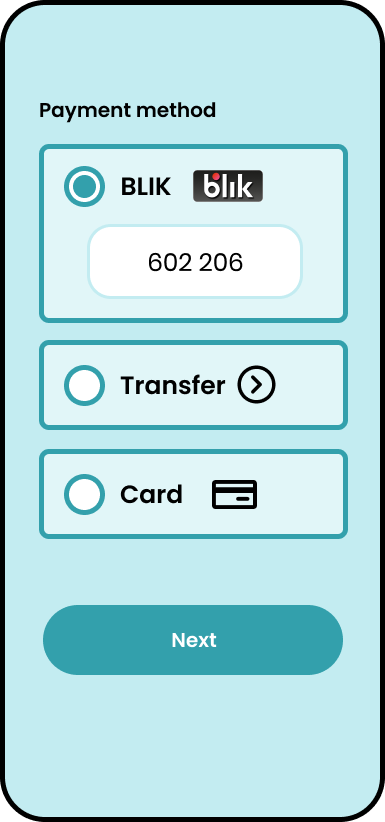
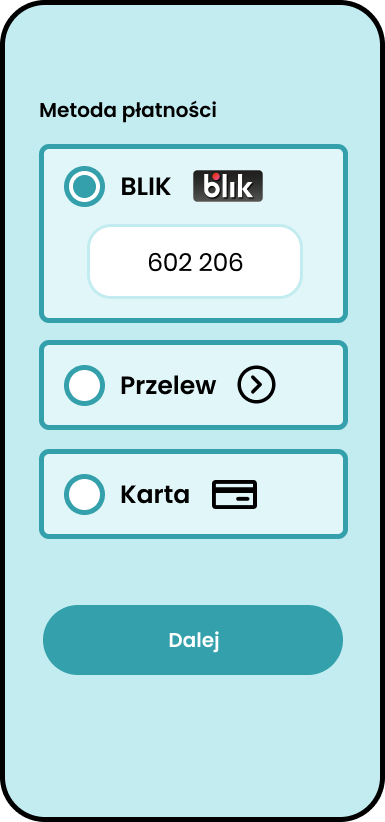
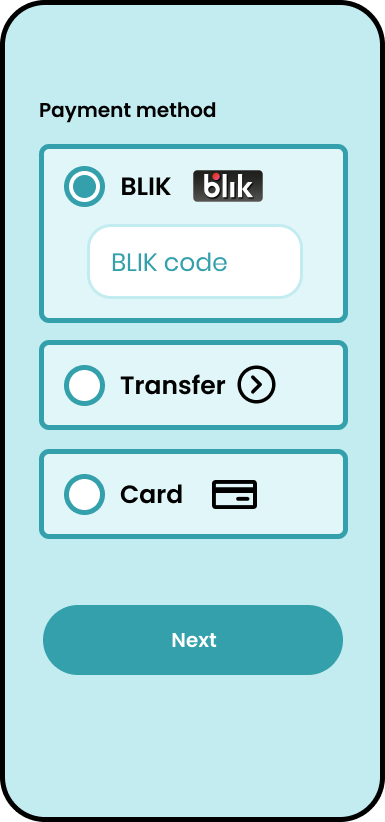
Payment method presentation |
|||||
|
|
Visibility of the BLIK logo |
|
The BLIK payment method is marked with the BLIK logo. The logotype used is consistent with the BLIK brand book. |
|
|
|
|
BLIK in Level 0 on the first screen for selecting a payment method |
|
BLIK must be a visible, selectable form of payment directly from the shop's service. |
||
|
|
BLIK is first on the list of payment methods |
|
We encourage you to display BLIK first on the list, as it is the most popular online payment method in Poland. |
|
|
|
|
Rules of spelling |
|
All references to BLIK are written in capital letters. |
BLIK |
BLIK, BLIKIEM, BLIKOWI itd. |
Entering the BLIK code and transaction initiation |
|||||
|
|
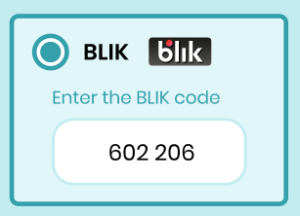
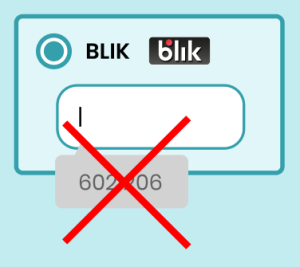
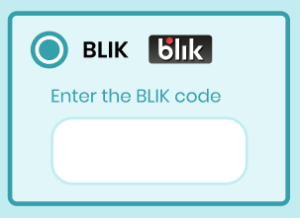
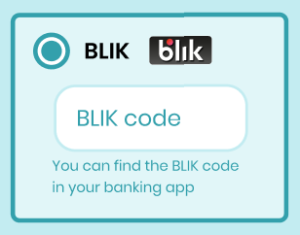
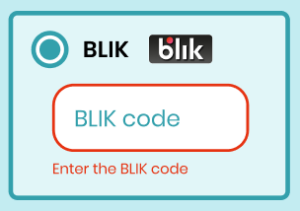
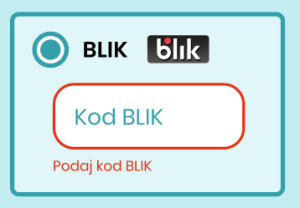
BLIK code field - input without numeric placeholder |
|
Input for entering the BLIK code should be an empty input without any numerical placeholder (e.g. 111 111, 123 456, or other string of digits). |
|
|
|
|
BLIK code field - length of the field |
|
The width of the field should match the value to be entered there (6 characters with a gap after 3 characters). |
||
|
|
BLIK code field - two groups of three digits |
|
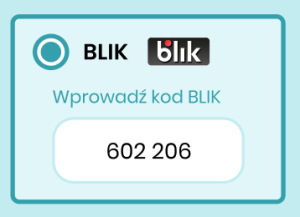
The BLIK code should be displayed centered, in two groups of three digits in a single field. |
|
|
|
|
BLIK code field - numeic keyboard (mobile) |
Perform the tests on your mobile device:
|
On mobile, the input should call up the numeric keyboard. |
|
|
|
|
BLIK code field - character restrictions |
|
|
|
|
|
|
BLIK code field - no autocomplete |
|
Input for entering the BLIK code should not have the autocomplete attribute (disabled prompting for last entered BLIK codes or other passwords) |
|
|
|
|
BLIK code field - activation by pressing the field |
|
Input for entering the BLIK code should not be automatically activated, it should only activate when the user presses it. |
|
|
|
|
BLIK code field - field naming and supporting messages |
|
The text should clearly inform the user that they are to generate a BLIK code in the banking application and then confirm the payment.
In relation to the BLIK code, the terms are not used:
|
|
|
|
|
BLIK payment - instructions, tooltips |
|
Additional elements (instructions, tooltips, etc.) relating to BLIK payment are not links to external websites or other elements that "throw" the User out of the process. Additional elements should not cover the BLIK code entry field at any time during the payment process. In addition, they should not affect the ability to quickly identify the input field as a BLIK code entry field. |
|
|
|
|
Moving to the next payment step using the commit button |
|
Moving to the next payment step after entering a valid BLIK code should be done using a commit button. Recommended button wording: "Pay", "Next". We recommend that the button should not contain an icon inappropriate to its function, e.g. a padlock icon |
|
|
|
|
Empty field for entering the BLIK code |
|
The user should receive an error message. We recommend dynamic handling of this type of error.
|
|
|
|
|
Location of the BLIK code input |
|
The field for entering the code should be in the same section of the service as the selection of a payment method (the user focusing his/her eyes on the selection of a payment method may not notice that input for entering the BLIK code has appeared in another section). Input for entering the BLIK codes should be visible, immediately identifiable as one where the should enter a BLIK code (and not, for example, a discount code) and not covered by any other system element. |
|
|
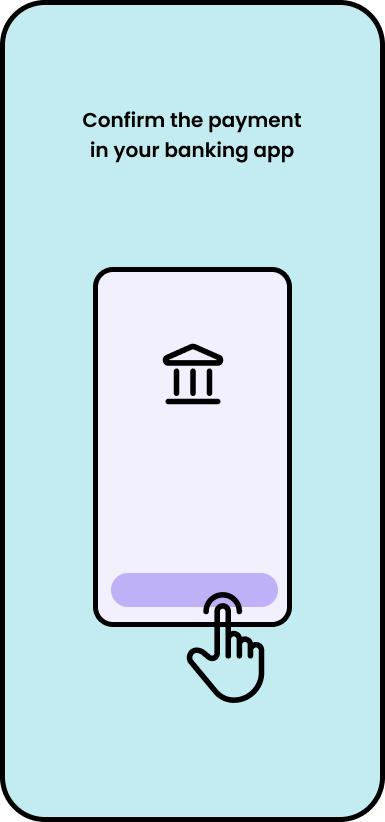
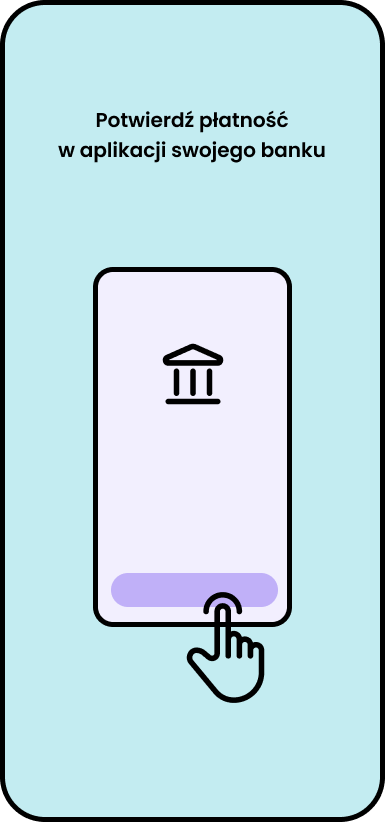
Confirmation in the banking application |
|||||
|
|
Confirmation in the banking application - user guide |
|
If the BLIK code is correct, a message should be displayed prompting the user to confirm the payment in the banking application. On the screen, the user shouldn't have any other actions to perform at this step, the user's attention shouldn't be distracted to confirm the transaction. Recommended text is shown on the screen:
A graphic/icon/animation of the phone is recommended. |
|
|
Transaction success |
|||||
|
|
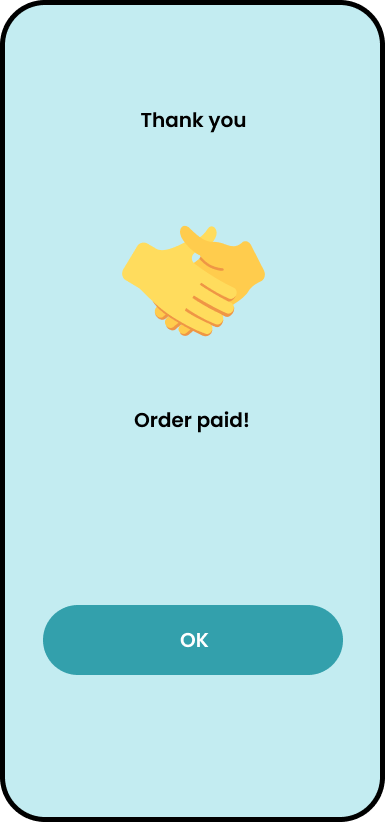
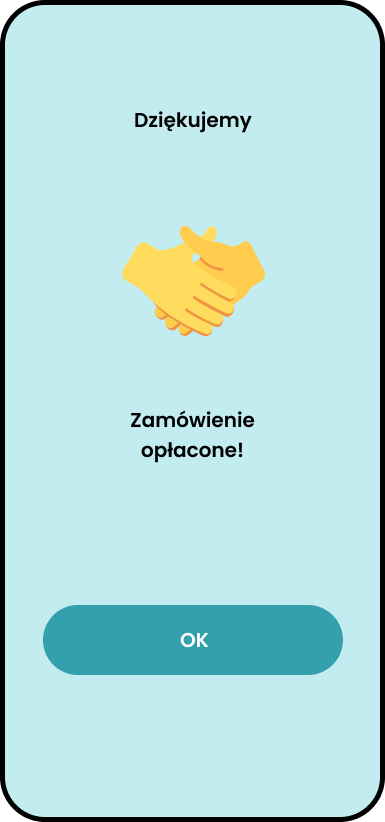
Display of the successful payment status page |
|
The shop presents the user with information on successful payment - displaying a thank-you page for the purchase. |
|
|
|
|
Display of thanks page for purchase - commit button |
|
We recommend adding a commit button to return to the order details page instead of using an automatic redirect. |
||
Authorization errors |
|||||
|
|
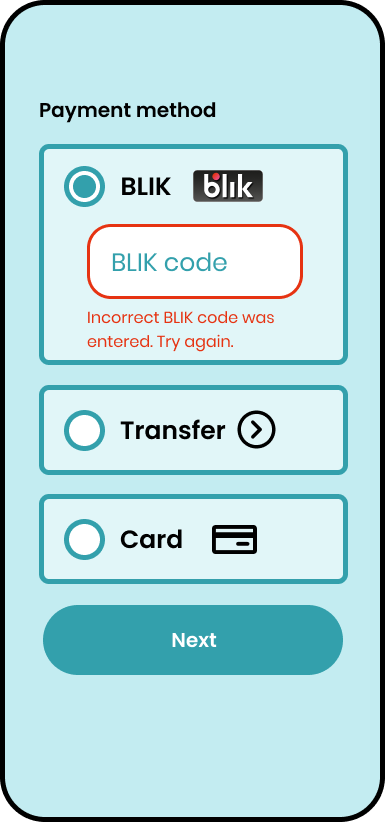
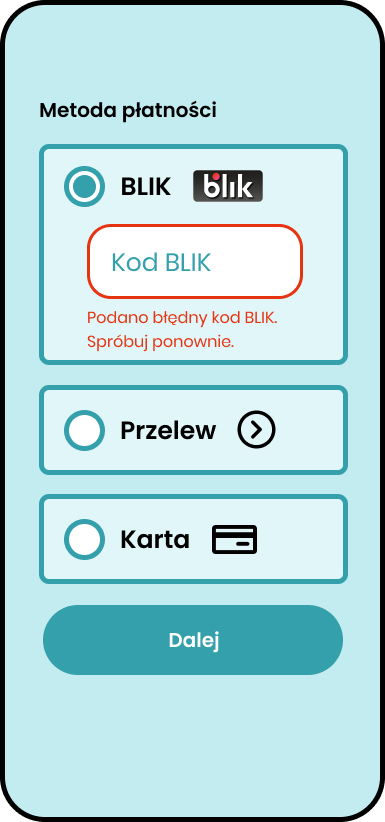
Unsuccessful transaction - displaying status information and clearing the BLIK code entry field |
|
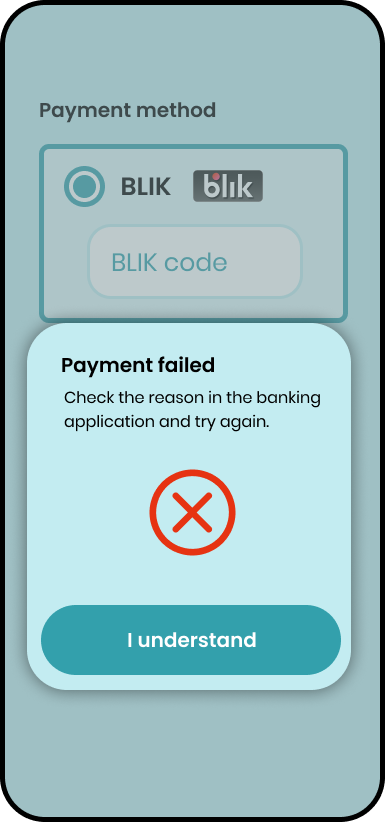
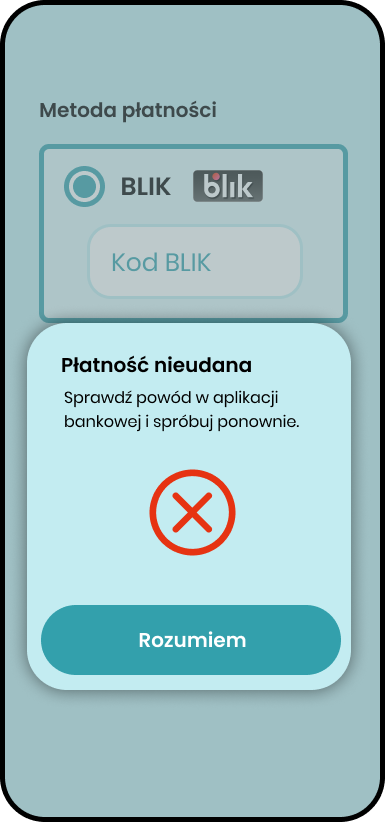
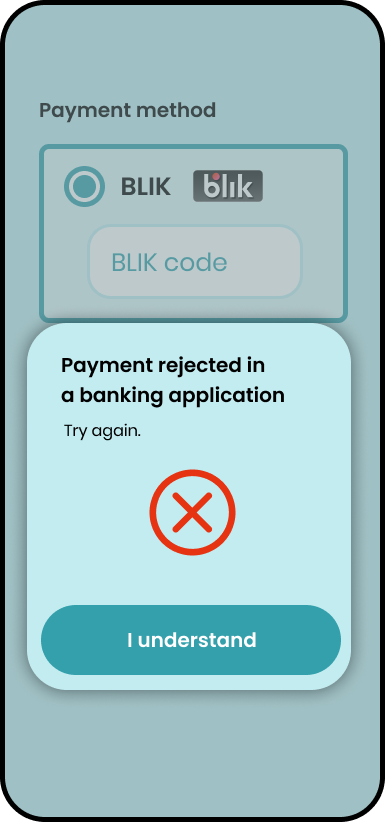
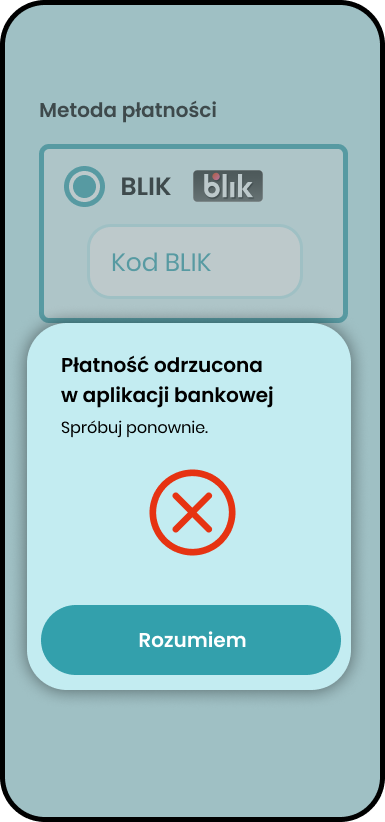
When an error occurs:
|
|
|
|
|
Wrong BLIK code |
|
The user should receive an error message. Recommended content: "Incorrect BLIK code was entered. Try again." |
||
|
|
Expired BLIK code |
|
The user should receive an error message. Recommended content:
|
||
|
|
Cancelled BLIK code |
|
The user should receive an error message. Recommended content:
|
||
|
|
Used BLIK code |
|
The user should receive an error message. Recommended content:
|
||
|
|
Insufficient funds |
|
The user should receive an error message. Recommended content:
|
|
|
|
|
Exceeding the transaction limit |
|
The user should receive an error message. Recommended content:
|
||
|
|
Rejection due to incorrect PIN |
|
The user should receive an error message. Recommended content:
|
||
|
|
Rejection by the user |
|
The user should receive an error message. Recommended content:
|
|
|
|
|
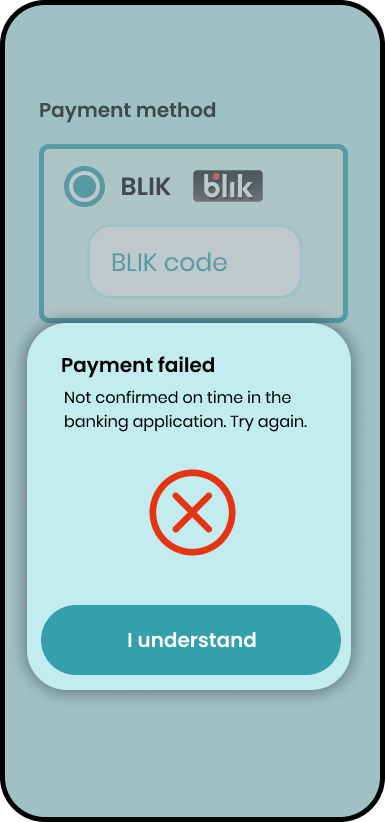
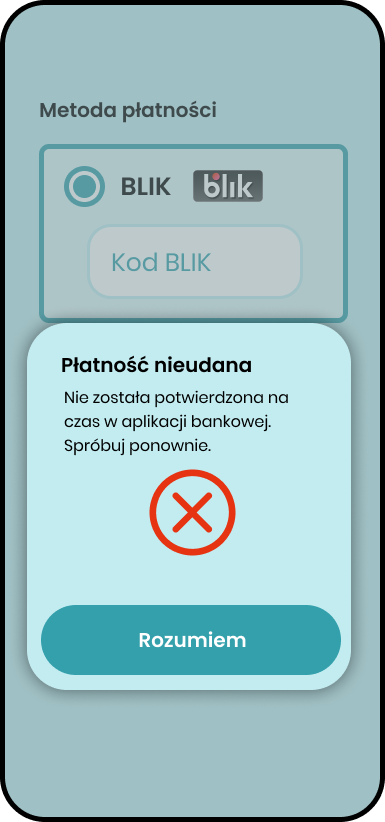
User timeout |
|
The user should receive an error message. Recommended content:
|
|
|
|
|
System timeout |
|
The user should receive an error message. Recommended content:
|
||
|
|
Mobile app timeout |
|
The user should receive an error message. Recommended content:
|
||